今回はアフィリエイトには欠かせない、アクセス解析の導入について解説していきたいと思います。
今回は無料で使えて高性能な「忍者アクセス解析」の使用方法について、分かりやすく図解で解説していきます。
この記事では無料ブログ(So-net)を使用したアクセス解析の導入方法について解説していきますが、HTMLサイトやワードプレスでも基本同じです。
なので、ご自分のサイトに合わせて設定するようにしてください。
では、早速解説していきます。
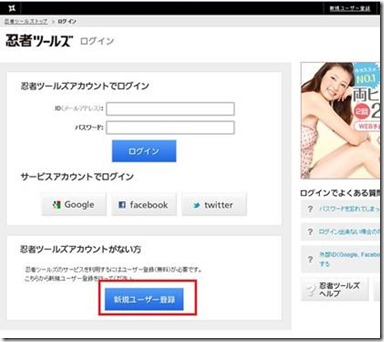
まずは「忍者ツールズ」で検索して「忍者ツールズ」にアクセスしましょう。

アクセスしたら赤枠内の「新規ユーザー登録」をクリックします。

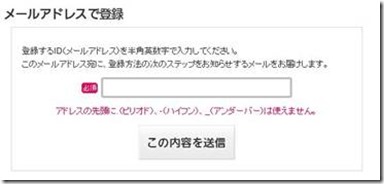
次にメールアドレスを入力する画面が出てきますので、メールアドレスを入力し「この内容を送信」をクリックしましょう。

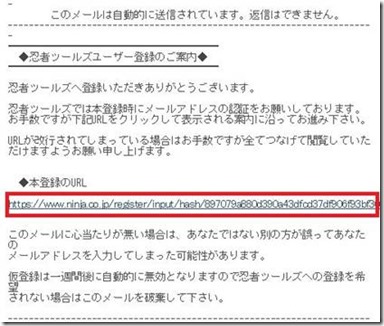
すると、入力したメールアドレス宛に、下記のようなメールが届きますので赤枠内のURLをクリックします。

すると、以下のような画面になりますので、必要事項を入力し登録しましょう。

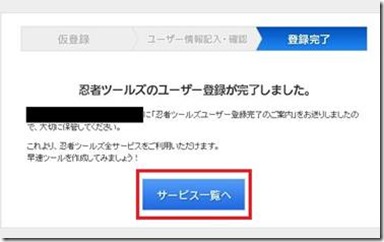
入力して登録すると、下記のような画面になるので「サービス一覧」をクリックします。

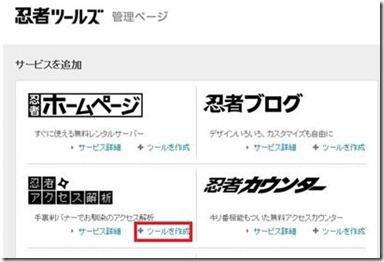
サービス一覧の画面の「忍者アクセス解析」の「ツールを作成」をクリック

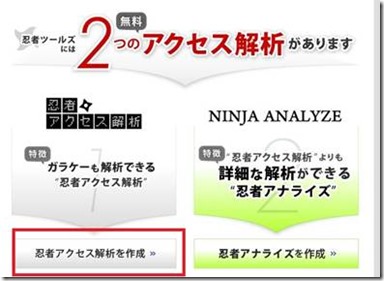
次の画面で「忍者アクセス解析を作成」をクリックします。

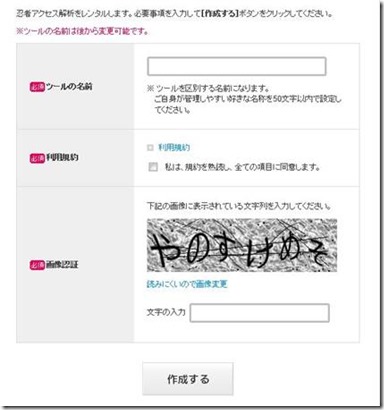
次に下記の画面になりますので、ツールの名前(サイト名など)を入れて、利用規約を読み、同意しますにチェックを入れ、画像認証を行い「作成する」をクリックしましょう。

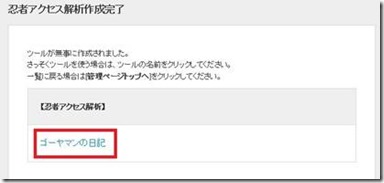
すると、忍者アクセス解析作成完了と表示され、さきほど入力したるツールの名前が表示されているのでクリックします。

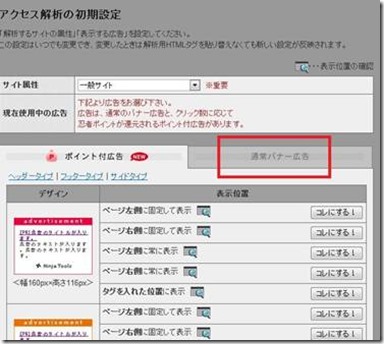
すると、アクセス解析の管理画面に移りますので、赤枠内の「通常広告バナー」をクリックしてください。

次に画面が変わって、広告のデザインを選ぶのですが、下記のうちのどれかにしましょう。
自分のブログの背景が白なら白、黒なら黒を選んだ方がいいでしょう。

選んだら、次は左側のメニューの中にある「管理メニュー」の中から、「解析用ソース」をクリックします。

すると、解析用のタグが表示されますので、タグをコピーしましょう。

次にアクセス解析を導入するブログやサイトにアクセスします。
使用しているブログやサイトによって貼りつけ方は変わってきますので、ご自分のサイトに合わせて解析タグを貼り付けてください。
無料ブログでもHTMLサイトでもワードプレスでも基本的には一緒です。
解析タグを</body>の直前に貼りつけるだけです。
以下は例としてSo-netブログの場合の解析タグの貼り付け方になります。
まずブログの管理画面から、
「デザイン」⇒「テンプレート管理」をクリックし、下記のようにアクセス解析を張り付けるファイルの「編集」をクリックします。

画面が変わって、前回<title>の書き換えをしたときと同じように、HTMLのコードが表示される画面になります。
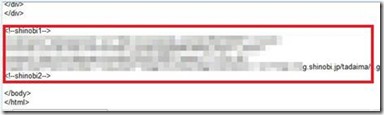
その中の一番下の方にある</body>という文字を探しましょう。

</body>を見つけたら、そのすぐ上に、コピーした忍者アクセス解析のタグを貼り付けます。

貼りつけましたら「保存」をクリックし、設定を完了させましょう。

これでアクセス解析が使用できるようになりました。
具体的なアクセス解析の使用方法はこちらを参考にしてください。




