今回はグーグルアドセンス使用者にとって必見の内容となっております。
どんな内容かといいますと、自分のワードプレスのサイトをスマホに対応させ、アドセンス広告を表示させる方法です。
今の時代、スマホでネットをする人がかなり多いと思いますので、あなたのサイトやブログにも、スマホでアクセスしてきている人はきっと多いはずです。
しかーし!!
せっかくアクセスしてくれても、サイトがPCサイト表示のままだと見づらいし、アドセンス広告も表示されないとせっかくのアクセスがムダになってしまいます。
ということで、今回は、ワードプレスのトレンドサイトをスマホに対応させた後に、アドセンスの広告を表示させる設定について解説していきます。
もちろん、レスポンシブ化されたテンプレートを使用している場合は、下記の作業は不要です!
ワードプレスサイトを「WPtouch」でスマホ化する
まずは、ワードプレスのサイトをスマホに対応させる方法について書いていきます。
どうやってスマホに対応させるかですが、「WPtouch」というプラグインを使用します。
このプラグインは、導入するだけで、自分のワードプレスサイトをスマホに対応させることができる、非常に便利なプラグインとなっております。
スマホの利用者さんにとっては、スマホでサイトを見たときに、PC用の画面が表示されるよりも、スマホ用に最適化されて表示されたほうが閲覧しやすいと思います。
どんどん増加しているスマホ利用者さんのためにも、サイトをスマホに対応させてユーザビリティの向上をはかりましょう。
では、さっそく「WPtouch」を導入していきましょう!
意外とプラグインのインストールと設定に苦手意識を持っている人も多いみたいですが、本当に簡単にできますので、下記の手順を参考に導入を行ってくださいね。
では、図解で解説していきます。
「WPtouch」の導入方法
-
ステップ1 WPtouchのインストール
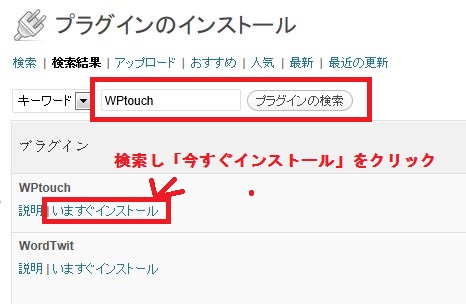
ワードプレスの管理画面から「プラグイン」⇒「新規追加」で「WPtouch」を検索し、今すぐインストールをクリック。

-
ステップ2 プラグインを有効化
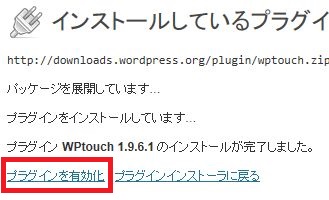
インストールが完了したら「プラグインを有効化」をクリック
-
ステップ3 WPtouchの管理画面にアクセス
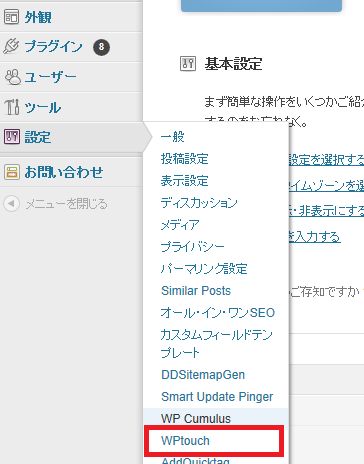
有効化が完了すると、ワードプレスの管理画面の「設定」に「WPtouch」が表示されるようになるので、選択してクリック。

-
ステップ4 プラグインを日本語化
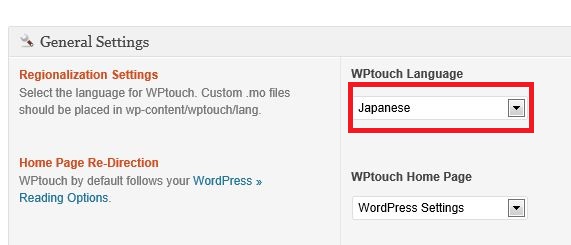
「General Settings」の「Wptouch Language」で「Japanese」を選択。

下のほうにある「Save Options」をクリックして言語を日本語化します。


これで完了!
超簡単にスマホに対応させることができました!!

「WPtouch」でスマホ化したサイトにアドセンスを表示させる
サイトをスマホに対応させたら、今度はアドセンス広告を表示させましょう。
アドセンスの広告を表示させるのも、実はスマホ対応に使ったプラグイン「WPtouch」を使用します。
それでは早速、「WPtouch」を使用しスマホ用アドセンスの設定をしていきましょう。
-
ステップ1 WPtouchの管理画面にアクセス
まずはワードプレスの管理画面から「設定」⇒「WPtouch」をクリックします。

-
ステップ2 アドセンスのサイト運営者IDを入力
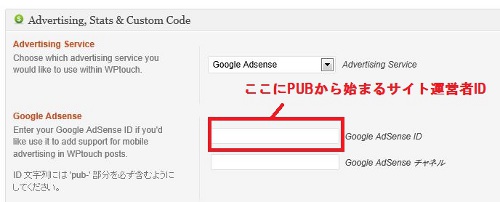
クリックした後に表示される画面で「Google Adsense ID」の部分に、自分のアドセンスのサイト運営者IDを入れます。

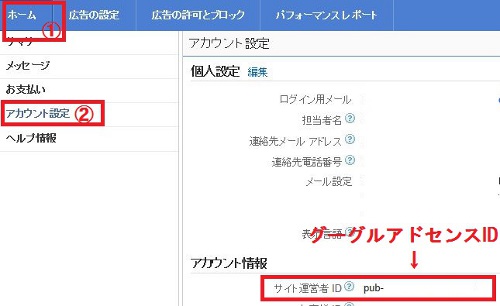
サイト運営者IDは、アドセンスの管理画面から「ホーム」⇒「アカウント設定」をクリックし、「アカウント情報」の部分に表示されます。
IDはPubから始まる数字になっています。
この、サイト運営者IDをコピーして、先ほどの「Google Adsense ID」の部分に、貼り付けましょう!
貼り付けたら、下の「オプションを保存」を押して保存します。
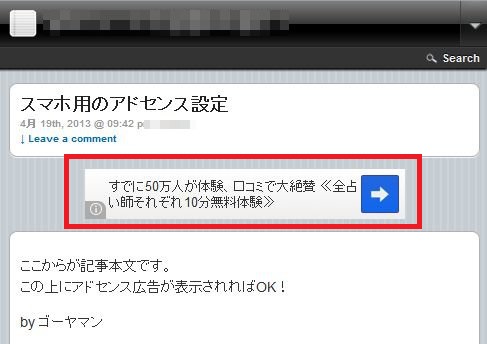
これで、記事上へのアドセンスの広告設定は完了です。
下記のように、記事の上に広告が表示されればOKです。(反映まで少し時間がかかります)

次に、さきほどサイト運営者IDを貼り付けた「Google Adsense ID」の下の部分、「Google Adsense チャネル」の設定もやっておきましょう。
これを登録しておくことで、このサイトの広告がどれくらいクリックされているかなど、広告の測定が可能となりますので今のうちに取り組んでおきましょう。
「Google Adsense チャネル」には、カスタムIDを入れていきます。
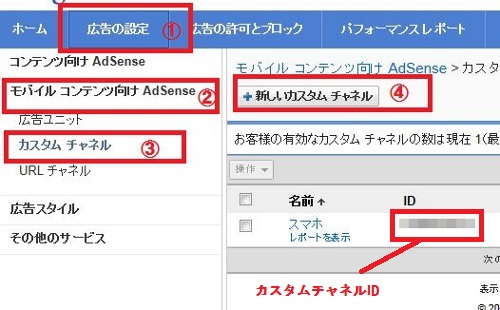
カスタムIDは、グーグルの管理画面から、「広告の設定」⇒「モバイルコンテンツ向けAdsense」⇒「カスタムチャネル」とクリックしていき、開いた画面の上部にある「新しいカスタムチャネル」をクリック。
名前をわかりやすい名前にして「保存」しましょう。
すると、さきほどつけた名前の横に、数字のIDが表示されています。
それがカスタムチャネルIDです。
これをコピーして、先ほどの「Google Adsense チャネル」に貼り付けます。

さて、記事上への広告の設定はめっちゃ簡単でしたが、記事下への広告の設定は一気に複雑になります。
しっかりとついてきてくださいね。それでは次は記事下へのアドセンス広告の設定になります。
-
ステップ3 WPtouchのテーマを編集
まず、FFFTPなどのソフトを使用し「WPtouch」のテーマを編集します。
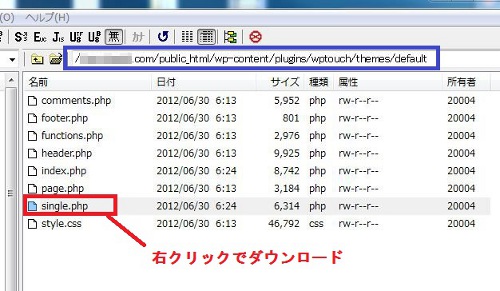
FFFTPなどのソフトで「ドメイン名」⇒「public_html」⇒「wp-content」⇒「plugins」⇒「wptouch」⇒「themes」⇒「default」とファイルを選択していき「Single.php」をダウンロードします。
-
ステップ4 アドセンスタグの貼り付け
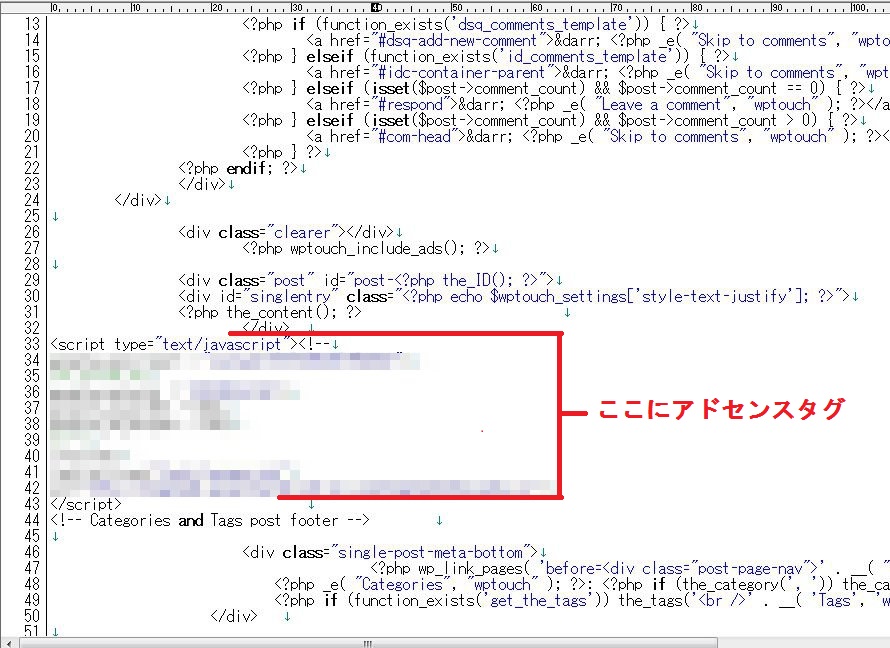
ダウンロードした「Single.php」を開きます。
phpファイルを開けるソフトがない場合は、フリーソフトの「Terapad」をダウンロードしましょう。ファイルを開くと、<!– Categories and Tags post footer –>というタグがありますので、そのすぐ上にアドセンスタグを貼り付けます。
(クリックで拡大できます)スマホ用アドセンスの広告は「モバイルコンテンツ向け」ではなく、「コンテンツ向けAdosense」から広告を作成します。
サイズは「250×250」か「300×250」などがいいと思います。
無事、広告タグの貼り付けができましたら、データを保存して、FFFTPなどで元の場所にアップロードしましょう。
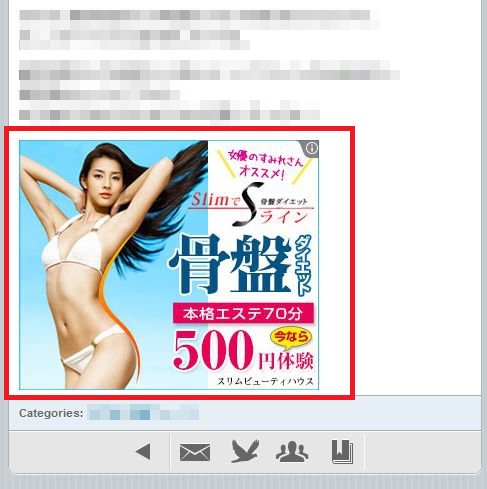
これで、記事下へのアドセンスが表示されるようになります。

以上がワードプレスのプラグイン「WPtouch」を使用し、スマホにアドセンスを表示させる方法の解説でした。
これであなたのアドセンス報酬が上がること間違いなし!?