今回は、画像からアクセスを集める方法について解説していきたいと思います。
この方法は「画像が重要な意味を持つ記事」などを投稿するときに使うと効果的です。
ではさっそく解説していきますね。
検索エンジンに何の画像か認識させる
画像からアクセスを集めるためには、まず検索エンジンに、何の画像かを認識してもらう必要があります。
人間だと、画像を見たら何の画像かすぐに分かりますが、検索エンジンはロボットですので、見て画像を認識できないため、こちらから画像の情報を与える必要があります。
イメージタグのaltとtitleを利用する
でどうやって画像を認識してもらうかですが、「alt」タグと「title」タグを使用します。
厳密にいうとaltタグだけでいいんですが、titleタグもないよりはあった方がいいと思うので、一応解説したいと思います。
画像からアクセスを集めたい場合は、下記のように、タグを使用します。
<img src=”画像URL” alt=”ここに画像のテキスト” title=”画像のタイトル” />
「画像のURL」にはそのまま画像のURLを、「ここに画像のテキスト」というところに画像のテキストか内容「画像のタイトル」と書いているところには、画像のタイトルをそれぞれ入れていきます。
では具体例を用いて説明しましょう。
画像検索の実例
もしもあなたが「前田敦子」の画像を記事に使用する場合、<img src=”画像URL” alt=”前田敦子” title=”前田敦子の画像” />
という風に記載することで、この画像は前田敦子の画像ですよーと、検索エンジンに教えることが出来るわけですね。
altタグの後に入れた「前田敦子」が画像の内容、titleタグが画像のタイトルです。
titleタグはそんなに重要じゃないのですが、ないよりはあった方がいいかもしれないので、一応記載しておきましょう。
で、これでどうやってアクセスが集まるのか?ですが、検索エンジンの画像検索からアクセスが集まります。
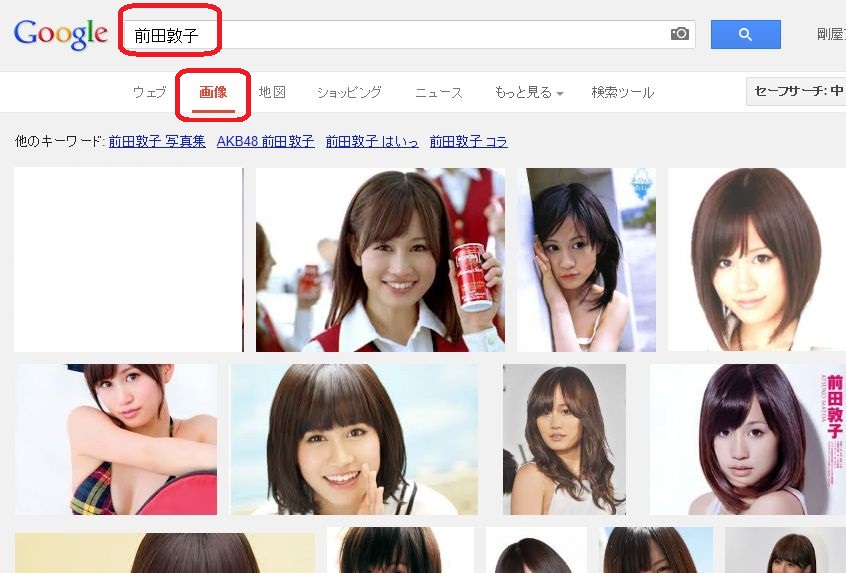
例えば、グーグルで「前田敦子」と検索すると、下記のように前田敦子の画像が表示されますね。
これはaltタグで検索エンジンに前田敦子の画像だよ、という情報を与えたから表示されるようになるわけです。
検索結果に出てきた画像をクリックすると、画像の掲載されているサイトに飛びますので、そこからアクセスを集めることが出来るわけですね。
ただ、注意事項として、普通に画像検索から出てきた画像をコピーして、自分のサイトに貼り付けてaltとtitleに情報を記載しても、残念ながら検索結果には表示されません。
同じ画像がある場合、検索結果に表示されない
実際に画像を検索してみたらわかるのですが、同じ画像はほとんどの場合、一番強いサイトしか表示されないようになってるんですね。
なので、あなたがすでに表示されている画像をコピーして、そのまま自分のサイトに貼っても、もともと検索結果として表示されているサイトがあるので、あなたのサイトは表示されないわけです。
では、どうしたらいいのかですが
普通に画像をコピーして使うのではなく、画像を加工して、新しい画像と認識してもらいましょう。
画像加工ソフトなどで画像を加工し、先ほどの
<img src=”画像URL” alt=”ここに画像のテキスト” title=”画像のタイトル” />
のタグを使用し、画像検索に表示されるようにしましょう!
で、この画像検索がもっとも効果を発揮するのは、画像が重要なポイントとなる記事です。
たとえば、芸能人の姉とかが話題になったりすると、「え、あの人の姉ってどんな顔なんだろう?」と思った人が「芸能人名+姉」で画像検索とかするわけですが、もしそのときに、自分の貼った画像が検索結果として表示されれば、そこからアクセスを集めることが出来るわけです。
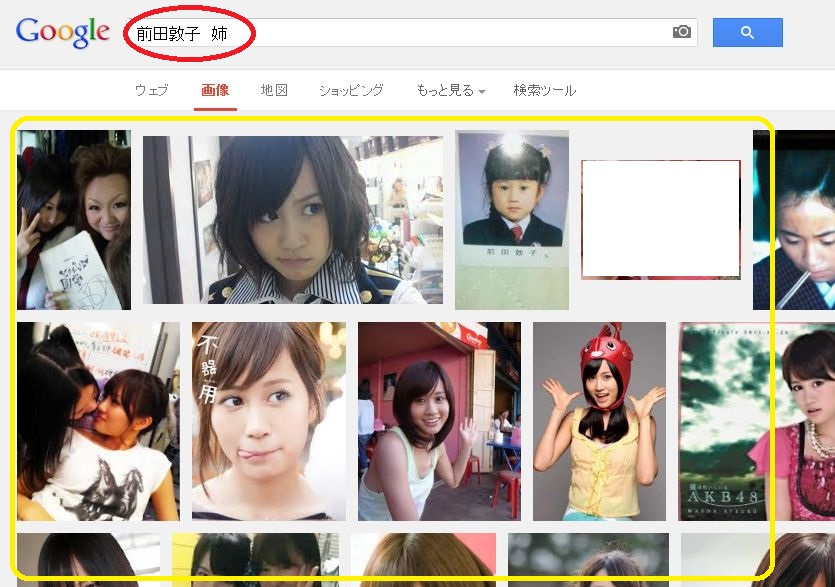
前に、前田敦子の姉が話題になってましたが、そのときには「前田敦子のお姉さんってどんな人?」と思った人が、おそらく「前田敦子 姉」で画像検索したでしょう。
そのときに、下記のように、「前田敦子 姉」の検索結果として表示されていたサイトは、かなりアクセスを集めたと思われます。

あなたも画像などがポイントとなるような記事を書く場合、このような手法を使ってアクセスを狙ってみてはどうでしょうか?
ちなみに芸能人は特にですが、画像を使用するときには注意が必要です。
画像や写真には著作権や肖像権がありますので、他人の画像をむやみに使用してはいけません。
画像を活用する場合には、そこも注意するようにしましょう。
今回は以上です。参考になれば幸いです^^